The Universal Editor has revolutionized the way content creators and developers work with the CMS. As a result, content teams can now experience rapid delivery and rendering, while developers have shifted their focus from back-end Java development and complex build pipelines to integrate the frontend with the CMS authoring and page delivery, with a front-end approach decoupled from the backend.
- Next generation for in-context page editors
- Independent from the frontend frameworks, rendering independently data sources
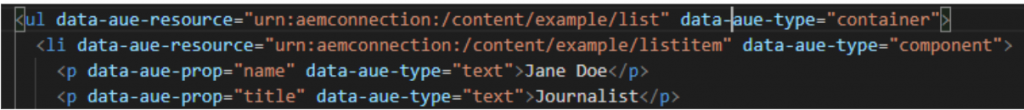
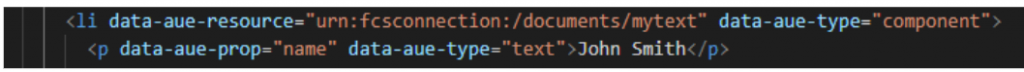
- Only one strict requirement to follow. Render the HTML with the necessary attributes to instruct the data persistence
- AEM headless approach, using with an in-context (WYSIWYG) fragments or components editor

Universal Editor link us also to another big thing in the Adobe ecosystem: Edge Delivery Services for AEM.
The ‘standard’ persistence of the Universal Editor use a connection directed to an AEM AaCS author instance, but its also capable to connect to an Edge Document Authoring service.

That’s not everything about, the Universal Editor and Edge Delivery Services for AEM can also be combined together with an architecture named Xwalk, in the boilerplate project structure template.
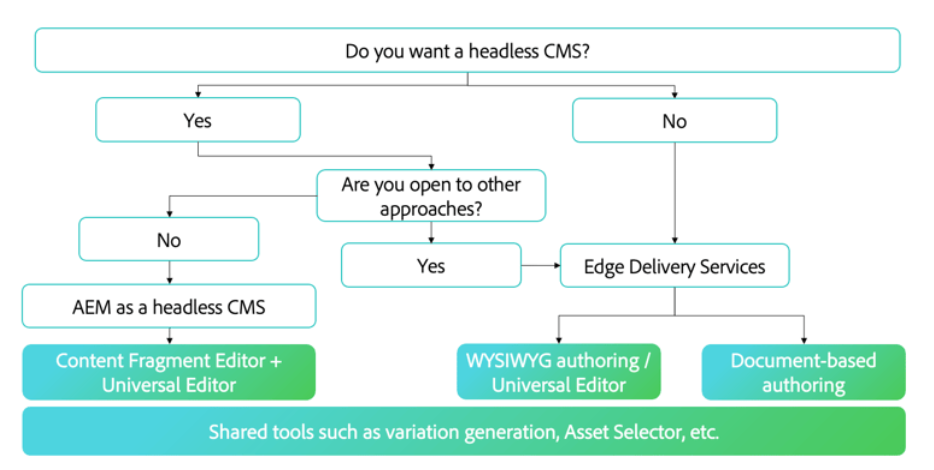
AEM, Edge Delivery Services and Universal Editor, can all be operated in a Headless, or Headful way. What’s best? It totally depends on your use cases and architecture.

We had a short introduction on the more standard approach using CF/Standard components and Universal Editor and we already talked about Document-Based Authoring with EDS.
Let’s focus now on WYSIWYG Authoring / Universal Editor block in the schema, aka Xwalk.
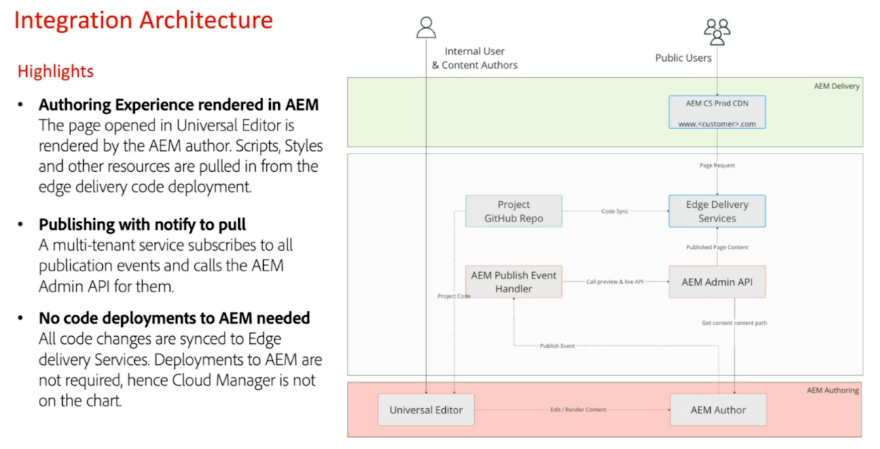
XWalk architecture

EDS + Github: hold the source code (frontend, client-side) and configuration for the (publish and preview) edge website. Orchestrate the build deploy and publishing on different CDN caching level
AEM Author: deliver to the Universal Editor the rendered page using semantic HTML, using blocks and components as required by EDS. Deployments to AEM are required only to create or maintain the code block (semantic structure of the component) but will not be required for the frontend Edge website update
AEM Admin API: subscribe to publishing events and fetch the source markup to be published to EDS
Universal Editor: the editor interface interacts with the AEM author to persist data, using the attributes in the HTML to bind the persistence of compontent editor changes with the AEM component behind (JCR storage).
XWalk features
Xwalk is a powerful content authoring and delivery solution that takes advantage of the strengths of both Adobe Experience Manager (AEM) and EDS. By leveraging AEM’s robust repository for storing content and GitHub for storing code, it provides a seamless and efficient workflow for content creators and developers alike.
Key benefits of XWalk is its full support for AEM’s built-in tools, such as indexing, Multi-Site Manager (MSM), and translations. This integration allows content creators to easily manage and deliver content across multiple sites and languages, but have a closer look to the others features and benefits:
- Seamless integration with AEM: EDS leverages AEM’s robust repository to store content, ensuring secure and reliable storage. This integration also provides access to AEM’s powerful tools and features, such as indexing, MSM, and translations.
- Developer Flexibility: The integration supports various frontend frameworks, giving developers the freedom to choose their preferred technologies while maintaining compatibility with AEM’s powerful features. This flexibility encourages innovation and customization in how content is presented and interacted with
- Enhanced Authoring Efficiency: By combining Universal Editor’s intuitive interface with EDS’s flexible delivery capabilities, organizations can improve their content creation processes significantly. Authors can manage multiple sources of content seamlessly, reducing time spent on administrative tasks
- Streamlined content delivery: XWalk optimizes content delivery, ensuring fast and reliable access to content across multiple channels and devices.
- Robust Security Measures: EDS incorporates strong security protocols to protect both content and user data, ensuring compliance with industry standards while delivering engaging user experiences
In conclusion, XWalk, the combination of Universal Editor and Edge Delivery Services, is a comprehensive and powerful solution that simplifies content authoring and delivery, enabling organizations to create and deliver engaging and personalized experiences to their users.
Transition to XWalk
The migration to the new component model is not a straightforward task. Managing the transition to the Universal Editor with Edge Delivery Services (EDS) in Adobe Experience Manager (AEM) involves several strategic steps to ensure a smooth integration and optimal use of new capabilities.
Look at the subsequent considerations to elaborate on this transition process:
- Evaluate Existing Authoring Processes: Understand how content is currently created, managed, and published. Identify pain points and areas where the Universal Editor can enhance efficiency. Large organizations often have complex ecosystems with numerous components, making the migration process more time-consuming and resource-intensive.
- Involve Content Authors: Engage actual content authors in discussions to gather insights on their needs and preferences. Their feedback will be crucial in shaping the transition strategy.
- Development Complexity: Transitioning to XWalk may require additional development efforts, particularly in creating semantic HTML compatible with edge services. Organizations will need to maintain both AEM and Edge Delivery development environments during this transition
- Training Needs: While the goal is to reduce the need for extensive retraining, some familiarity with new components and workflows will be beneficial for authors and developers alike. The transition should be accompanied by adequate support resources
Final thoughts
XWalk marks a shift in the landscape of AEM website development. With significant changes introduced to the architecture and delivery of websites, we are stepping into an era of improved user experiences.
One of the most notable benefits of EDS is its potential to enhance web core vitals and improve website responsiveness. Migrating, you can achieve faster load times, reduced latency, and improved interactivity, leading to increased customer engagement. The Lighthouse score, a critical metric for assessing website performance, becomes even more relevant in this context.
EDS, by GitHub repository, provides a test environment that continuously monitors code changes and their impact on performance, particularly in proposed changes. This allows teams to test and iterate changes in a controlled environment, leveraging live data, ensuring that performance remains optimal throughout the development process.
The brilliance of this approach lies in its ability to strike a delicate balance between innovation and stability. Teams can experiment with new ideas and features without compromising the overall performance of the website. This empowers them to push boundaries and deliver cutting-edge digital experiences while maintaining a high level of quality and reliability.
The advent of Edge Delivery Services, Universal Editor and theirs bridge XWalk, marks a significant advancement in digital content management for AEM users. However, the decision to embrace these technologies comes to specific needs and constraints. The considerations of migrating or re-platforming, along with the balance between flexibility, control, performance, and user experience, are critical. There’s no magic bullet.