AEM clientlibs are extremely powerful. They allow you to produce client-side JavaScript and CSS libraries while controlling minification, concatenation, and dependency management. While optimising your website for speed, you may want to use the defer, async, and/or onload attributes on your script elements.
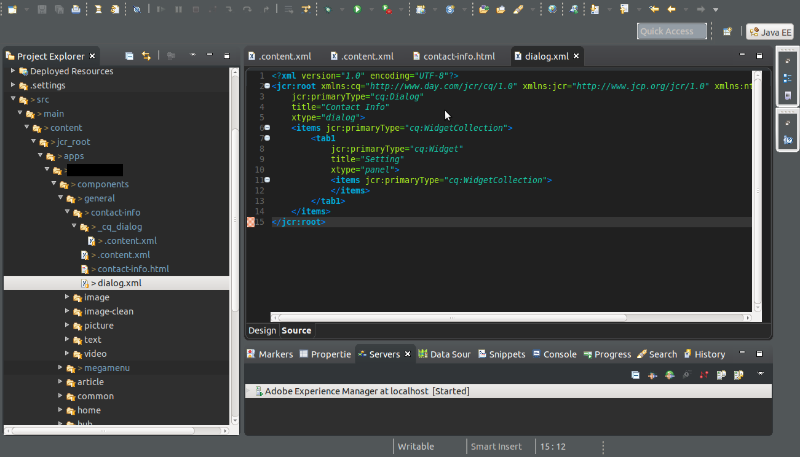
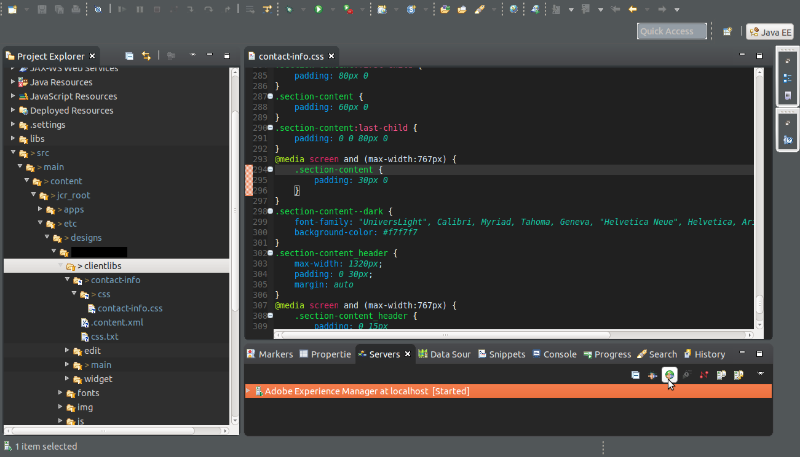
Creating components and clientlib nodes.
Adding Javascript and CSS resources.
Using.
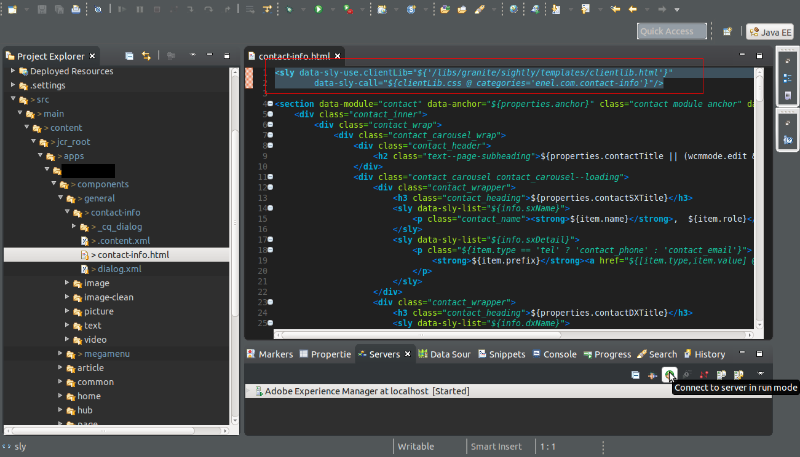
When we follow the data-sly-use block’s expression value in our AEM instance, we find three files that work together with the HtmlLibraryManager to provide the final clientlib output. clientlib.html contains named Sightly template blocks (js, css, all), which in turn set the proper Sightly expression option for mode and call the named Sightly templates ingraniteClientLib.html.
There, you see the following thing:
data-sly-use.clientlib="/libs/granite/sightly/templates/clientlib.html"
This declares a “clientlib” object, which is implemented as a template. You can also call “clientlib.css” and “clientlib.js” if you only want to output the CSS or JS:
data-sly-call="${clientlib.js @ categories='clientlib1,clientlib2'}"
data-sly-call="${clientlib.css @ categories='clientlib1,clientlib2'}"
Notice that the “categories” option can be a comma-separated string, or a list of category names.Both statements, the data-sly-use and the data-sly-call, can also be placed on a same element:
<sly data-sly-use.clientlib="/libs/granite/sightly/templates/clientlib.html"
data-sly-call="${clientlib.all @ categories='clientlib1,clientlib2'}"/>
Extra
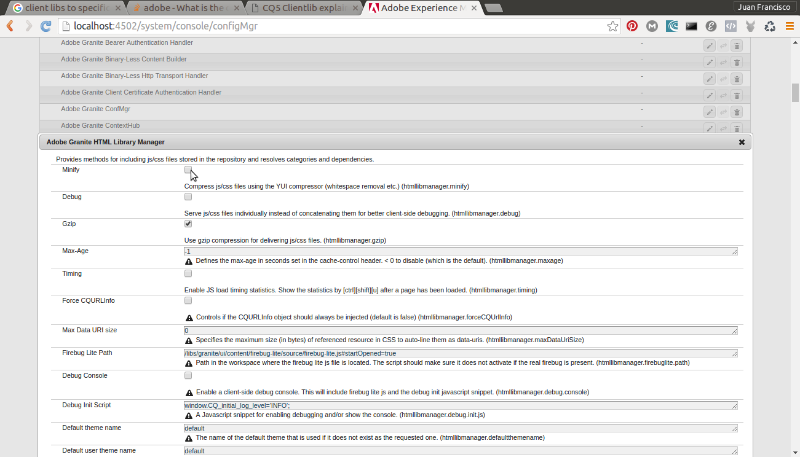
To deliver a better performance you can enable “Minify” and “Gzip” for the “Day CQ HTML Library Manager” in the Felix Configuration console (http://server/system/console/configMgr). These settings are recommended for production installations.
Now check the ‘Minify’ checkbox. That’s it. Now you would get all the js and css in minified form.This is very important from performance perspective. Less size will take less time over the network resulting in better load time when you render the form.
Passing Data from HTL to Client Libraries.
Another frequent question is how to pass data to from the back-end to the ClientLibs. The easiest way is generally to use a data attribute that contains the data serialized in JSON format. The ClientLib can then access that data attribute and easily un-serialize it again.
<div data-sly-use.logic="logic.js" data-json="${logic.json}">...</div>
This calls the server-side JavaScript Use-API to generate the serialized JSON, and then simply places it into a data-json attribute.
And this is the logic.js that serializes some sample data:
use(function () {
var myData = {
str: "foo",
arr: [1, 2, 3]
};
return {
json: JSON.stringify(myData)
};
});
The rest of the work is then on the ClientLib to parse again the JSON.This is an example of the corresponding JavaScript to place into the client-side JavaScript of the ClientLib:
var elements = document.querySelectorAll("[data-json]");
for (var i = 0; i < elements.length; i++) {
var obj = JSON.parse(elements[i].dataset.json);
//console.log(obj);
}