AEM HTL Read-Eval-Print Loop tool is a live code editing tool for HTML Template Language that can be executed on your Adobe Experience Manager Instance. It will help you to test and debug all that you wish about HTL code, viewing the result immediately.
How to install AEM HTL Read-Eval-Print
This tools works for AEM 6.x versions and there are two ways you can setup your environment to start using it.
- Install as a Package
- Download the package (zip).
- Go to AEM package manager (http://<AEM-instance>/crx/packmgr/index.jsp) and upload the package.
- Install the package.
- Maven Method
- Check out GitHub repository with git clone.
- Build and install it with the following command line instruction:
mvn clean install content-package:install
Using HTL Read-Eval-Print Loop in your AEM Instance
Once installed, you can access it through console page (http://<AEM-instance>/content/repl.html).
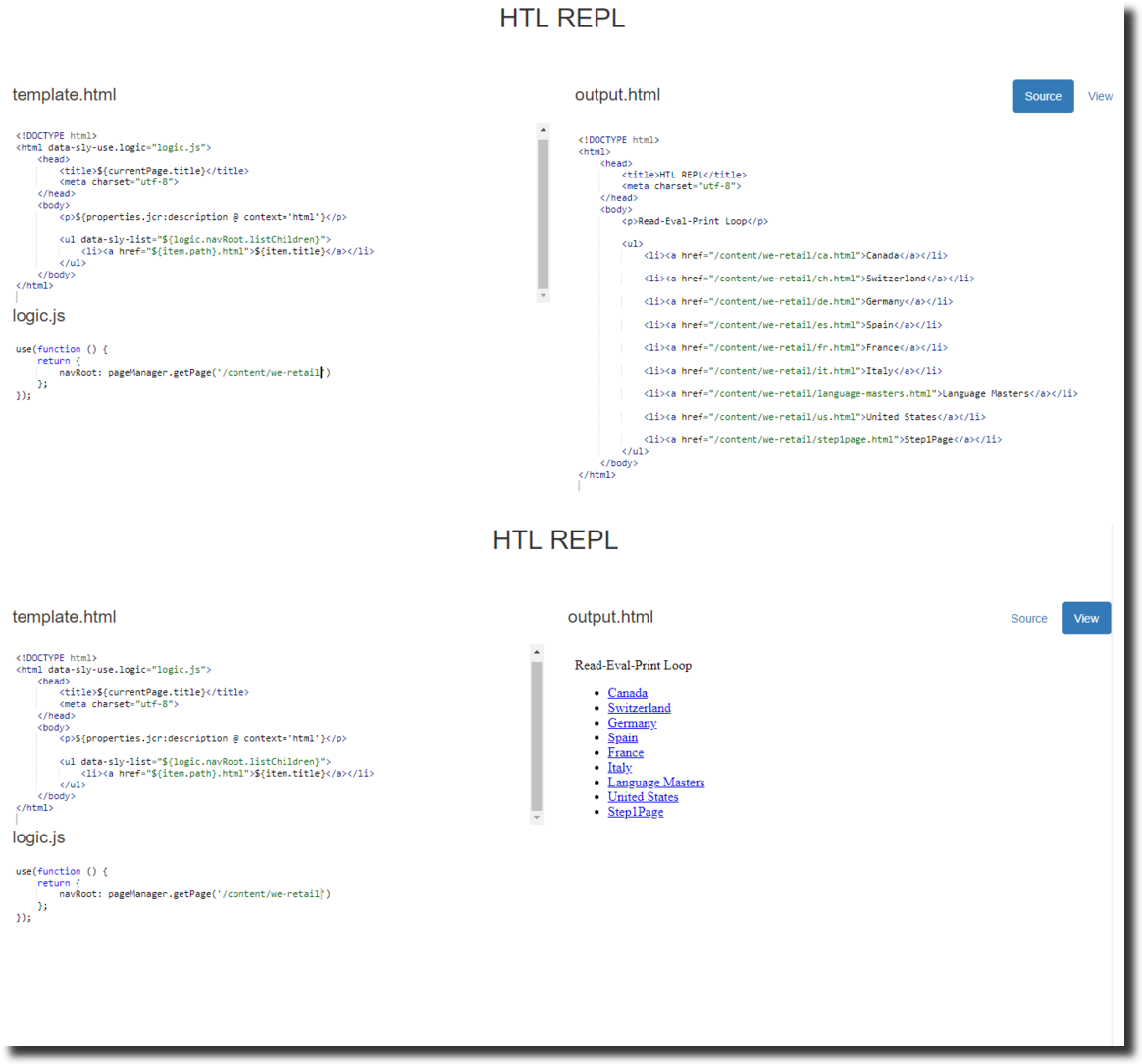
As shown below it is made up of 3 sections: template, js logic and final output.

The main area is the template.html section where you’re going to write the sightly source code to test and immediately watching the consequent result on the output section.
AEM HTL Read-Eval-Print Loop allows you an optional server-side JavaScript logic through “logic.js” section but Java API mode is not allowed, so all the logic you need to develop should be done in that provided area.
The output can be displayed in two ways, as shown in the image above, just by switching between the two buttons on the right-top of the screen. “Source” button shows the resulting html code once the htl has been interpreted, while “View” button displays the final browser rendering.
In conclusion HTL Read-Eval-Print Loop is a great live code editing tool for learning Sightly. It’s very easy to install and allows you to easily test HTL code viewing results in real time, without compiling or even saving the code. Very useful when you need to debug some small or medium size code in order to see how it actually works.