The AEM Style System was introduced with AEM 6.3 SP1 + Feature Pack 20593 and allows a template author to define style classes in the content policy of a component so that a content author is able to select them when editing the component on a page. These styles can be alternative visual variations of a component, making it more flexible.
In the following lines we will learn how to isolate a class and add it to the AEM Style System.
Oriented Object Css
When working on project with components and dynamic templates, the CSS can be very difficult to maintain and support. Object Oriented CSS (OOCSS) is a code reuse and pattern search methodology that helps in the abstraction of the components.
An object in CSS is a visual pattern of the interface that is repeated through the project. It can be made up by buttons, containers, media queries, widgets and everything else that can be reused multiple times.
These groups of objects can be encapsulated in modules, blocks or templates called Skins that can be detected and built using their content, variations or state. The Skins can be reused in other structures of the website and loaded in a critical way to improve the performance.
Practical Case
In the follow example you can see how to abstract a style by adding it to the Style System:
- There are three titles with their respective styles:
.big-gold-title{
font-size: 3rem;
color: rgb(192, 159, 70);
font-weight: bold;
font-style: normal;
}
.small-warning-text{
font-size: 0.5rem;
color: rgb(250, 59, 59);
font-weight: bold;
font-style: italic;
}
.regular-link-title{
font-size: 1rem;
color: rgb(36, 87, 255);
font-weight: normal;
font-style: italic;
}
- Isolate the titles on a single class and its modifiers or states for separate like shown below:
/* TITLE COMPONENT */
.title{
font-size: 1em;
color: inherit;
font-weight: normal;
font-style: normal;
}
/* MODIFIERS */
//COLOR MODIFIERS
.font-color-gold{
color: rgb(192, 159, 70);
}
.font-color-red{
color: rgb(250, 59, 59);
}
.font-color-blue{
color: rgb(36, 87, 255);
}
//STYLE MODIFIERS
.font-bold{
font-weight: bold;
}
.font-italic{
font-style: italic;
}
//SIZE MODIFIERS
.font-big{
font-size: 3rem;
}
.font-small{
font-size: 0.5rem;
}
Now the modifiers and states classes can be used as policies for the Title component.
Next step is to add the policies for the Button component to allow content authors to choose the styles to apply to specific components. This is done using the Template Editor within AEM. For this case it is possible to use the example base project included in the common instances: http://localhost:4502/editor.html/content/we-retail/language-masters/en.html . .
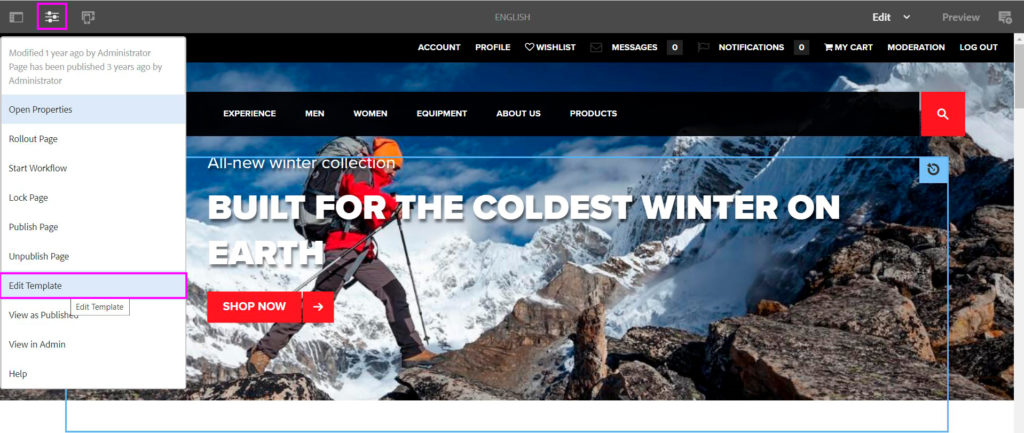
- Acces to the Structure Mode from Edit Template located on Page Information dropdown menu.

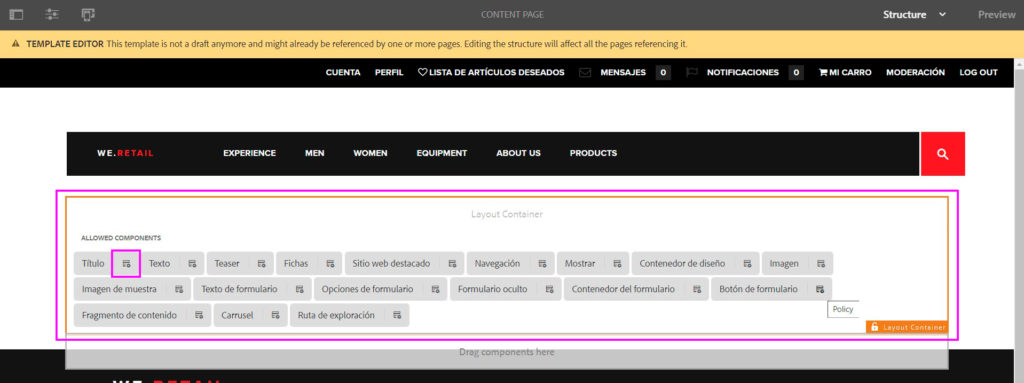
- Inside the Structure mode is lcoated the main Layout Container, select the Policy icon next to the Title component listed under Allowed Components :

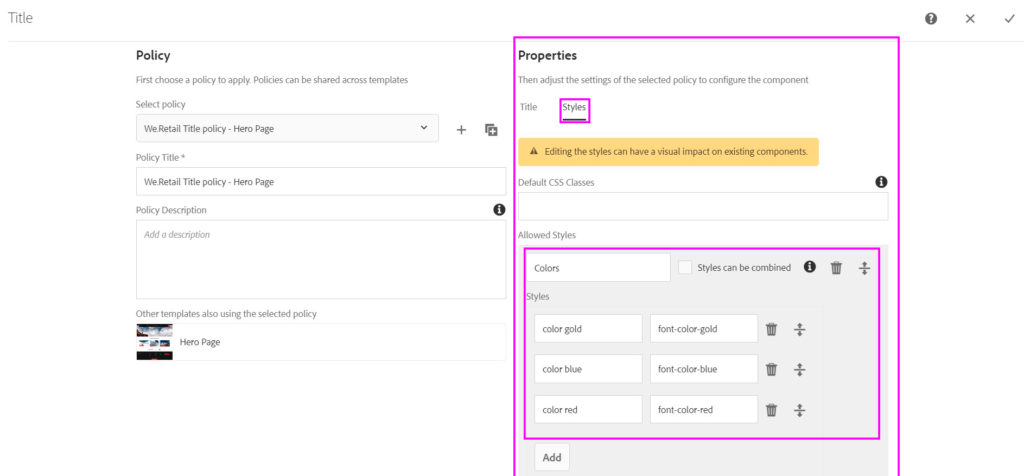
- Create a new policy for the Title component with the css values on Properties > Styles Tab > Add a new style. You can group these classes for maintain coherence.

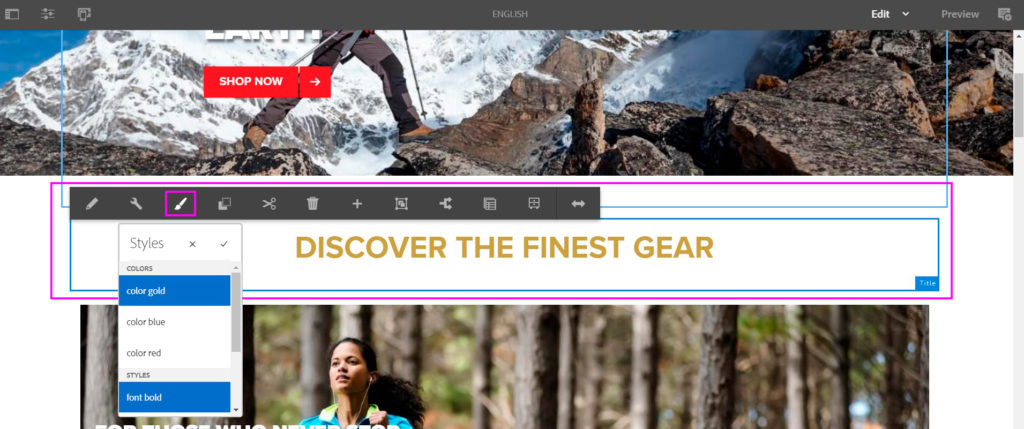
- Now, select the policy in Edit mode, choosing a Title component, clicking the paintbrush icon, and select the policies you like to apply

Good Practices for working on OOCSS
- Work using exclusively classes and never identifiers.
- Do not use html tags to define styles. If your html tag does not have any class, créate one for it.
- Separate the containers from the content; the content must be able to adapt to different types of containers.
- The use of preprocessors like Less or Sass will help to maintain the CSS in a simpler way with modules, variables and mixins.
- Using prefixes in naming convention is very important, for example, separate the classes used in Javascript with a js- prefix to avoid conflicts, or differentiate modifier classes with mod-.
Conclusion
The principal purpose of this post is to know the basis for using Object Oriented CSS (OOCSS) that will help you in the maintenance of your style sheet and its potential improvement with the new Style System de AEM 6.5.
Don’t forget to research about the design Atomic and Naming Convention that best suits your project or create your own.
Thank you very much and see you next time.